Featured Posts
Saturday, November 10, 2012
* Spyware, Malware and Virus removal * Hardware diagnostics * Registry optimization * System optimization * Disk defragmentation * Tune-up of your computer to make it run faster * Microsoft Windows and Apple Critical Updates * Assistance and repair...
Facebook's Anti-Virus Marketplace turns focus to URL blacklist system

Millonaire Mind Intensive
€ 97.00
Right, let me show you how you can have money paid in to your account
everyday!
You are about to take the first steps to having more money in your pocket every
day.
What I do is so simple you are
going to be amazed. I will take you through the millionare money making system step by step so that you can
generate £ 2,206.26 over a weekend just
like me, using other peoples products.

Improve Your Blog’s Revenue, Traffic & Bounce Rate By Using WordPress Menus & Static Pages
One of my pet peeves with some blogs is the lack of static pages,
which can make browsing and finding information a complete nightmare.
By default, most WordPress themes are designed to display the content newest to oldest and by category.
While this organization works for some blogs (news oriented), it’s not ideal for every approach — especially tutorial/how to websites.
For example, this blog is not a tutorial blog. It’s my “latest news” blog where I highlight information about Internet marketing, blogging, etc. So I’m OK with having the content primarily sorted and filed by category.
My static site is my tutorial website that explains how to create a website, and it’s my main revenue generator. That’s largely because of how the content is organized — lots of static pages with a logical content organization — which makes the site easier to reference.
Since so many people are opting to go with WordPress instead of a traditional static site these days, I’m going to show you how to make it function more like a static website to help you with conversions, bounce rates, SEO and provide a better user experience for your readers.
This post is fairly long, but stay with me. It could drastically improve your traffic and sales.
Most bloggers would approach this by writing a bunch of posts about wedding planning and file them into various categories. Over time, a lot of the important content will get buried in the archives and there is no logical organization to the content.
So when someone stumbles upon the site, they find the latest posts in all sorts of categories instead of finding an organized presentation that shows all the important wedding planning tips you want them to see.
This can make for a confusing experience for people trying to navigate your blog and find what they need to plan their wedding.
Pages should highlight information you want every visitor to read and they should be easy to find every time someone comes to your blog.
The problem is many WordPress themes don’t provide a lot of real estate in the design for you to highlight many of your pages. So you either have to manually edit the code to create another menu (too complex for the average WordPress user), or make do with the menu you have.
The problem is, most themes only have one menu. Like many bloggers, you may run out of room and feel limited when it comes to using menus for your blog.
Well, I have been spending time on the WordPress Codex site and learning about theme development. I took the default Twenty Eleven theme and learned how to add two more menus to the header area.
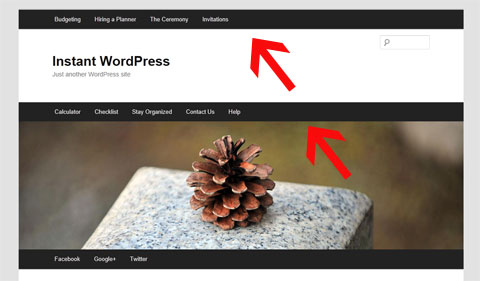
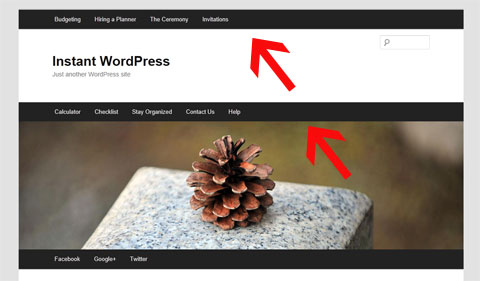
Now, instead of just having one menu below the main image (which I’ve always thought looked a bit odd), you can have a menu at the very top of your site and/or above the main image.
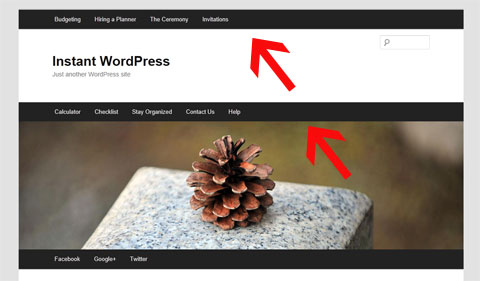
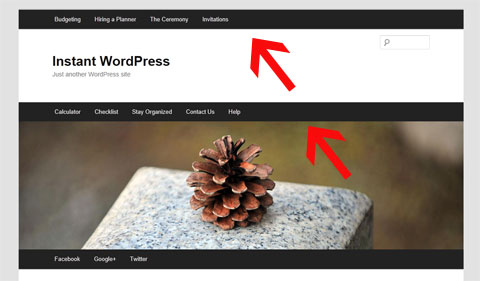
The picture below demonstrates where I’ve added the two optional menus. I realize 3 menus is probably too much for most blogs. So you can use the one(s) you want and disable the one(s) you don’t need using the Menu feature under the Appearance tab in your Dashboard.

You can download my theme here and use it if you like.
The good news is that it’s a child theme. So that means it still uses the original Twenty Eleven theme’s functionality. So when WordPress updates the theme files, you will still receive the updates and not lose any of your own customizations.
Here’s a video that shows you how to activate and deactivate the two new menus I’ve created for my theme.
 One
of my pet peeves with some blogs is the lack of static pages, which can
make browsing and finding information a complete nightmare.
One
of my pet peeves with some blogs is the lack of static pages, which can
make browsing and finding information a complete nightmare.
By default, most WordPress themes are designed to display the content newest to oldest and by category.
While this organization works for some blogs (news oriented), it’s not ideal for every approach — especially tutorial/how to websites.
For example, this blog is not a tutorial blog. It’s my “latest news” blog where I highlight information about Internet marketing, blogging, etc. So I’m OK with having the content primarily sorted and filed by category.
My static site is my tutorial website that explains how to create a website, and it’s my main revenue generator. That’s largely because of how the content is organized — lots of static pages with a logical content organization — which makes the site easier to reference.
Since so many people are opting to go with WordPress instead of a traditional static site these days, I’m going to show you how to make it function more like a static website to help you with conversions, bounce rates, SEO and provide a better user experience for your readers.
This post is fairly long, but stay with me. It could drastically improve your traffic and sales.
Most bloggers would approach this by writing a bunch of posts about wedding planning and file them into various categories. Over time, a lot of the important content will get buried in the archives and there is no logical organization to the content.
So when someone stumbles upon the site, they find the latest posts in all sorts of categories instead of finding an organized presentation that shows all the important wedding planning tips you want them to see.
This can make for a confusing experience for people trying to navigate your blog and find what they need to plan their wedding.
Pages should highlight information you want every visitor to read and they should be easy to find every time someone comes to your blog.
The problem is many WordPress themes don’t provide a lot of real estate in the design for you to highlight many of your pages. So you either have to manually edit the code to create another menu (too complex for the average WordPress user), or make do with the menu you have.
The problem is, most themes only have one menu. Like many bloggers, you may run out of room and feel limited when it comes to using menus for your blog.
Well, I have been spending time on the WordPress Codex site and learning about theme development. I took the default Twenty Eleven theme and learned how to add two more menus to the header area.
Now, instead of just having one menu below the main image (which I’ve always thought looked a bit odd), you can have a menu at the very top of your site and/or above the main image.
The picture below demonstrates where I’ve added the two optional menus. I realize 3 menus is probably too much for most blogs. So you can use the one(s) you want and disable the one(s) you don’t need using the Menu feature under the Appearance tab in your Dashboard.

You can download my theme here and use it if you like.
The good news is that it’s a child theme. So that means it still uses the original Twenty Eleven theme’s functionality. So when WordPress updates the theme files, you will still receive the updates and not lose any of your own customizations.
Here’s a video that shows you how to activate and deactivate the two new menus I’ve created for my theme.
You can apply these lessons to any theme, however if your theme only has one menu then it may be more challenging (especially if you want to highlight your post categories in your menu).
Let’s go back to the wedding planning example.
Instead of using your theme’s menu to highlight your post categories that send people to a list of your random posts sorted by date, we are going to create 4 static landing Pages that represent the 4 main topics of your blog. These Pages will be linked from your main menu.
So in your WordPress Dashboard, go to Pages and then select Add New. Create your landing pages. For this example we will name them…
1) Budgeting
2) Hiring a Planner
3) The Ceremony
4) Invitations

We are going to add these landing pages to the WordPress Menu because they contain important content that your visitors need to read. The idea is we want these pages to remain visible on your blog no matter the date! That’s the purpose of static pages.
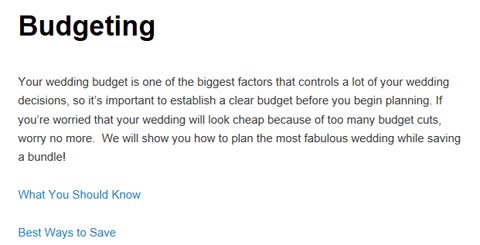
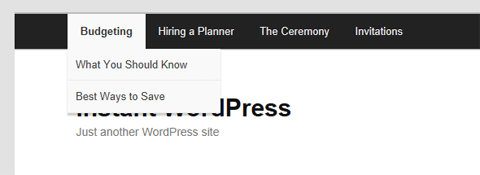
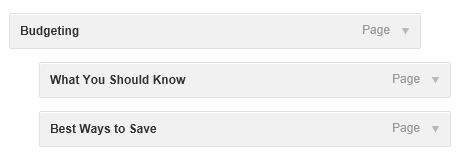
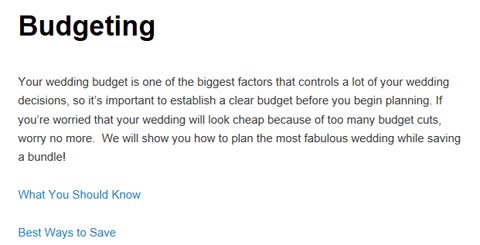
Notice the two links below the opening paragraph on the Budgeting landing page. These are links to 2 more WordPress Pages that are “children” of the Budgeting Page.
When you create a new Page in WordPress, you are given the option (in Edit mode) of choosing a Parent for that page. So I created two more Pages called What You Should Know and Best Ways to Save and assigned the Budgeting Page as their Parent. Then I linked them from the Budgeting landing page.
Note: You don’t have to assign a Parent to these pages, but it’s a good habit to get into because some themes (Thesis) will automatically add your child pages as drop-down options in menus.
Now I’m going to show you how to highlight these important static pages on your theme’s navigation menu.

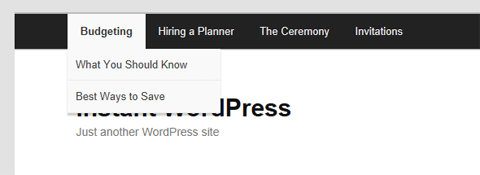
So we’re going to create a brand new menu on the very top of the blog (you can call it whatever you want.) This menu is going to consist of the 4 landing pages we just created (Budgeting, Hiring a Planner, The Ceremony, Invitations) and any child pages you created.
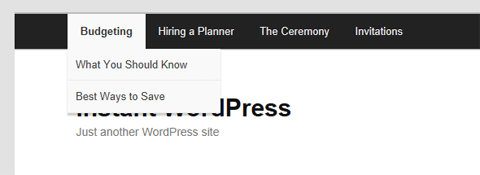
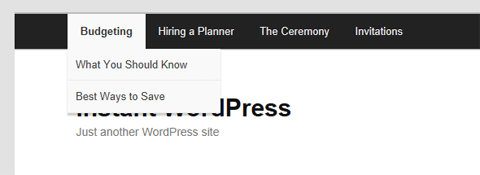
The child pages will show up as drop-down options underneath the main topic as illustrated below…

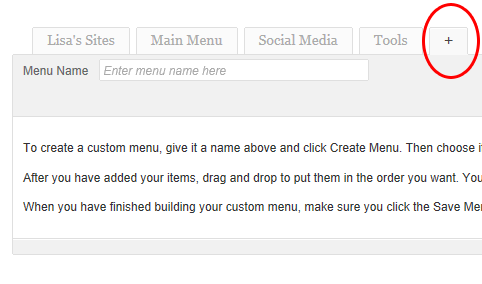
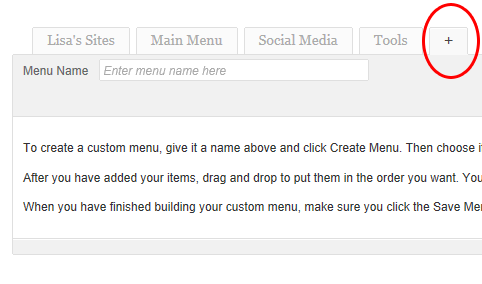
Once you’ve created your Pages, setting up this kind of menu is super easy. Just go to Menu under the Appearance tab in WordPress and click the + sign to create a new menu.

Name the menu whatever you’d like. I named mine “Main Menu” since it’s at the top of the blog and links to my most important topics.
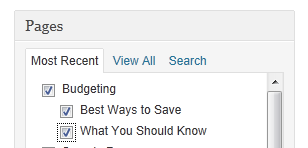
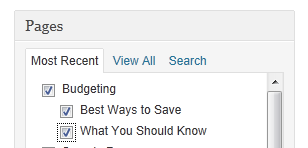
Now you’re going to add your 4 new landing Pages (and their children) to the menu by scrolling down to the Pages section and selecting all the appropriate pages. See screenshot below where I’ve selected the parent Page “Budgeting” and all its children.

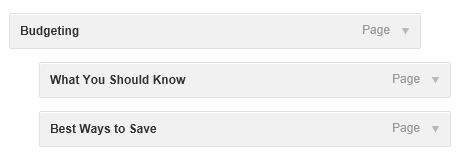
Now we want to make sure the child pages show up as drop-down options when you hover over Budgeting. You do that by simply dragging all the child Pages over to the right so they are indented. See screenshot below…

Repeat this for all the Pages and children you want to add to this menu. Save your menu when you are done.
Now when you refresh your blog you should see your main topics in the new menu. When you click the main topic (Budgeting, for example) it should go to the static landing Page you created.
When you hover over each topic, it should also display the child pages as drop-down options.

I’m just trying to help you improve your blog’s navigation so your readers can find your most important (static) content. When you have a tutorial/how-to site there is certain content that should always be accessible. That’s why you want to make good use of Pages and highlight them from your menu(s).
There are a few ways to highlight your recent posts and categories on your menu:
1) Simply add the Categories to your menu like you did the Pages above
2) Use my Twenty Eleven child theme and reserve one of the extra menus for your Categories
3) Create a new Post category called “News” or “Updates” and make all your existing Post categories children of this new category.
Add the “News” category to one of your menus and the sub categories as drop-downs underneath. Now your readers can find your most recent posts and view by category if they wish.
Now you’ve got the best of both worlds with WordPress. You can feature your most important and potentially highest-converting static content while continuing to highlight your recent work (latest posts).
- When your navigation is logical, your readers can find what they need and they are more likely to return to reference your content. They will also stay longer and view more pages (improves your bounce rate).
- When people return, they are much more likely to buy products you recommend and sell, which will increase your blog’s revenue.
- This can also be beneficial for search engine optimization because your content is organized logically and it gives the engines a better idea for what your site is about. Having more static pages can potentially boost your search engine traffic in the long-run.
By default, most WordPress themes are designed to display the content newest to oldest and by category.
While this organization works for some blogs (news oriented), it’s not ideal for every approach — especially tutorial/how to websites.
For example, this blog is not a tutorial blog. It’s my “latest news” blog where I highlight information about Internet marketing, blogging, etc. So I’m OK with having the content primarily sorted and filed by category.
My static site is my tutorial website that explains how to create a website, and it’s my main revenue generator. That’s largely because of how the content is organized — lots of static pages with a logical content organization — which makes the site easier to reference.
Since so many people are opting to go with WordPress instead of a traditional static site these days, I’m going to show you how to make it function more like a static website to help you with conversions, bounce rates, SEO and provide a better user experience for your readers.
This post is fairly long, but stay with me. It could drastically improve your traffic and sales.
The Example
Let’s pretend you are building a website on how to plan a wedding — a topic where the information is best presented in a certain order instead of random posts sorted by category.Most bloggers would approach this by writing a bunch of posts about wedding planning and file them into various categories. Over time, a lot of the important content will get buried in the archives and there is no logical organization to the content.
So when someone stumbles upon the site, they find the latest posts in all sorts of categories instead of finding an organized presentation that shows all the important wedding planning tips you want them to see.
This can make for a confusing experience for people trying to navigate your blog and find what they need to plan their wedding.
Static Pages are the Answer
I’m sure you already know by now that creating Pages instead of Posts with WordPress is the way to display important content that you don’t want to get buried over time.Pages should highlight information you want every visitor to read and they should be easy to find every time someone comes to your blog.
The problem is many WordPress themes don’t provide a lot of real estate in the design for you to highlight many of your pages. So you either have to manually edit the code to create another menu (too complex for the average WordPress user), or make do with the menu you have.
Using WordPress Menus
The WordPress Menu feature is really powerful. You can take your theme’s default menu and change it into a completely different menu with pages, categories, external sites or a combination of all three!The problem is, most themes only have one menu. Like many bloggers, you may run out of room and feel limited when it comes to using menus for your blog.
Well, I have been spending time on the WordPress Codex site and learning about theme development. I took the default Twenty Eleven theme and learned how to add two more menus to the header area.
Now, instead of just having one menu below the main image (which I’ve always thought looked a bit odd), you can have a menu at the very top of your site and/or above the main image.
The picture below demonstrates where I’ve added the two optional menus. I realize 3 menus is probably too much for most blogs. So you can use the one(s) you want and disable the one(s) you don’t need using the Menu feature under the Appearance tab in your Dashboard.

You can download my theme here and use it if you like.
The good news is that it’s a child theme. So that means it still uses the original Twenty Eleven theme’s functionality. So when WordPress updates the theme files, you will still receive the updates and not lose any of your own customizations.
Here’s a video that shows you how to activate and deactivate the two new menus I’ve created for my theme.
Improve Your Blog’s Revenue, Traffic & Bounce Rate By Using WordPress Menus & Static Pages
 One
of my pet peeves with some blogs is the lack of static pages, which can
make browsing and finding information a complete nightmare.
One
of my pet peeves with some blogs is the lack of static pages, which can
make browsing and finding information a complete nightmare.By default, most WordPress themes are designed to display the content newest to oldest and by category.
While this organization works for some blogs (news oriented), it’s not ideal for every approach — especially tutorial/how to websites.
For example, this blog is not a tutorial blog. It’s my “latest news” blog where I highlight information about Internet marketing, blogging, etc. So I’m OK with having the content primarily sorted and filed by category.
My static site is my tutorial website that explains how to create a website, and it’s my main revenue generator. That’s largely because of how the content is organized — lots of static pages with a logical content organization — which makes the site easier to reference.
Since so many people are opting to go with WordPress instead of a traditional static site these days, I’m going to show you how to make it function more like a static website to help you with conversions, bounce rates, SEO and provide a better user experience for your readers.
This post is fairly long, but stay with me. It could drastically improve your traffic and sales.
The Example
Let’s pretend you are building a website on how to plan a wedding — a topic where the information is best presented in a certain order instead of random posts sorted by category.Most bloggers would approach this by writing a bunch of posts about wedding planning and file them into various categories. Over time, a lot of the important content will get buried in the archives and there is no logical organization to the content.
So when someone stumbles upon the site, they find the latest posts in all sorts of categories instead of finding an organized presentation that shows all the important wedding planning tips you want them to see.
This can make for a confusing experience for people trying to navigate your blog and find what they need to plan their wedding.
Static Pages are the Answer
I’m sure you already know by now that creating Pages instead of Posts with WordPress is the way to display important content that you don’t want to get buried over time.Pages should highlight information you want every visitor to read and they should be easy to find every time someone comes to your blog.
The problem is many WordPress themes don’t provide a lot of real estate in the design for you to highlight many of your pages. So you either have to manually edit the code to create another menu (too complex for the average WordPress user), or make do with the menu you have.
Using WordPress Menus
The WordPress Menu feature is really powerful. You can take your theme’s default menu and change it into a completely different menu with pages, categories, external sites or a combination of all three!The problem is, most themes only have one menu. Like many bloggers, you may run out of room and feel limited when it comes to using menus for your blog.
Well, I have been spending time on the WordPress Codex site and learning about theme development. I took the default Twenty Eleven theme and learned how to add two more menus to the header area.
Now, instead of just having one menu below the main image (which I’ve always thought looked a bit odd), you can have a menu at the very top of your site and/or above the main image.
The picture below demonstrates where I’ve added the two optional menus. I realize 3 menus is probably too much for most blogs. So you can use the one(s) you want and disable the one(s) you don’t need using the Menu feature under the Appearance tab in your Dashboard.

You can download my theme here and use it if you like.
The good news is that it’s a child theme. So that means it still uses the original Twenty Eleven theme’s functionality. So when WordPress updates the theme files, you will still receive the updates and not lose any of your own customizations.
Here’s a video that shows you how to activate and deactivate the two new menus I’ve created for my theme.
How to Improve Your Blog’s Navigation
Whether you use my 3-menu theme or not, this section is very important. I will show you how to make your blog navigation more intuitive and useful by using static Pages and the WordPress Menu feature.You can apply these lessons to any theme, however if your theme only has one menu then it may be more challenging (especially if you want to highlight your post categories in your menu).
Let’s go back to the wedding planning example.
Instead of using your theme’s menu to highlight your post categories that send people to a list of your random posts sorted by date, we are going to create 4 static landing Pages that represent the 4 main topics of your blog. These Pages will be linked from your main menu.
So in your WordPress Dashboard, go to Pages and then select Add New. Create your landing pages. For this example we will name them…
1) Budgeting
2) Hiring a Planner
3) The Ceremony
4) Invitations
The reason I am creating Pages instead of Categories is because we will be highlighting these 4 topics on your navigation menu. And when your readers click on any of the 4 topics from the menu, they will be taken to a static landing page instead of a dynamic page that displays a random hodgepodge of all your recent posts (which is how most WordPress blogs are setup.)Here is what your first landing Page may look like.

We are going to add these landing pages to the WordPress Menu because they contain important content that your visitors need to read. The idea is we want these pages to remain visible on your blog no matter the date! That’s the purpose of static pages.
Notice the two links below the opening paragraph on the Budgeting landing page. These are links to 2 more WordPress Pages that are “children” of the Budgeting Page.
When you create a new Page in WordPress, you are given the option (in Edit mode) of choosing a Parent for that page. So I created two more Pages called What You Should Know and Best Ways to Save and assigned the Budgeting Page as their Parent. Then I linked them from the Budgeting landing page.
Note: You don’t have to assign a Parent to these pages, but it’s a good habit to get into because some themes (Thesis) will automatically add your child pages as drop-down options in menus.
Now I’m going to show you how to highlight these important static pages on your theme’s navigation menu.
Using The WordPress Menu
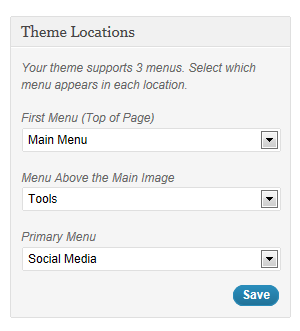
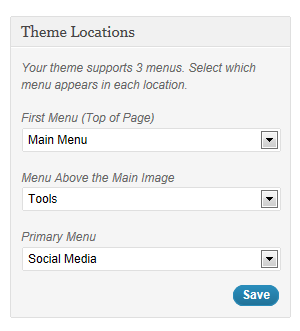
When you go to the WordPress Menu section (under Appearance), it will automatically tell you how many menus are available for your theme. As I already mentioned, my child theme will give you three menus. See below…
So we’re going to create a brand new menu on the very top of the blog (you can call it whatever you want.) This menu is going to consist of the 4 landing pages we just created (Budgeting, Hiring a Planner, The Ceremony, Invitations) and any child pages you created.
The child pages will show up as drop-down options underneath the main topic as illustrated below…

Once you’ve created your Pages, setting up this kind of menu is super easy. Just go to Menu under the Appearance tab in WordPress and click the + sign to create a new menu.

Name the menu whatever you’d like. I named mine “Main Menu” since it’s at the top of the blog and links to my most important topics.
Now you’re going to add your 4 new landing Pages (and their children) to the menu by scrolling down to the Pages section and selecting all the appropriate pages. See screenshot below where I’ve selected the parent Page “Budgeting” and all its children.

Now we want to make sure the child pages show up as drop-down options when you hover over Budgeting. You do that by simply dragging all the child Pages over to the right so they are indented. See screenshot below…

Repeat this for all the Pages and children you want to add to this menu. Save your menu when you are done.
Now when you refresh your blog you should see your main topics in the new menu. When you click the main topic (Budgeting, for example) it should go to the static landing Page you created.
When you hover over each topic, it should also display the child pages as drop-down options.

What About My Posts and Categories?
Don’t worry. I’m not suggesting you abandon creating Posts and using categories. Obviously you still want to keep creating and highlighting new content.I’m just trying to help you improve your blog’s navigation so your readers can find your most important (static) content. When you have a tutorial/how-to site there is certain content that should always be accessible. That’s why you want to make good use of Pages and highlight them from your menu(s).
There are a few ways to highlight your recent posts and categories on your menu:
1) Simply add the Categories to your menu like you did the Pages above
2) Use my Twenty Eleven child theme and reserve one of the extra menus for your Categories
3) Create a new Post category called “News” or “Updates” and make all your existing Post categories children of this new category.
Add the “News” category to one of your menus and the sub categories as drop-downs underneath. Now your readers can find your most recent posts and view by category if they wish.
Now you’ve got the best of both worlds with WordPress. You can feature your most important and potentially highest-converting static content while continuing to highlight your recent work (latest posts).
Benefits of Implementation
- Static pages make your blog easier to reference and they improve your visitor’s overall user experience.- When your navigation is logical, your readers can find what they need and they are more likely to return to reference your content. They will also stay longer and view more pages (improves your bounce rate).
- When people return, they are much more likely to buy products you recommend and sell, which will increase your blog’s revenue.
- This can also be beneficial for search engine optimization because your content is organized logically and it gives the engines a better idea for what your site is about. Having more static pages can potentially boost your search engine traffic in the long-run.
What About Other Themes?
I chose this theme because it’s the WordPress 3.0 default and everyone has easy access to it. Unless you’ve removed it, you should still have it installed. Also, it would be quite difficult to explain this for every theme since the code is drastically different.This is a great example of when premium themes like Thesis come in handy. You can actually create drop-downs in your navigation menu without having to edit the WordPress Menu. It’s part of the Thesis Options panel. So Chris Pearson was actually ahead of the game when he created Thesis.The Twenty Eleven theme also has extremely clean code and is a good theme to use if you’re interested in learning more about theme development and modification. You can really do a lot with this theme if you spend time learning about the inner workings (hooks) of WordPress.
My Top 7 Money Making Programs
I’ve noticed from reading other blogs, readers seem to enjoy learning how other sites make money.
So I’ve developed a “Top 7″ list of my top income generators based on nothing more than monthly income earned.
Note: This list is from all my sites combined.
—————-
If my site got wiped out today, I would still be able to live off the residual income I’ve generated since joining this program in 2002.
If you have a site that targets future Webmasters/Bloggers, reselling domains and web hosting is a great way to build a long-term income that continues to grow and grow.
This is also a great idea if you know people in your personal life who need websites. You can just send them to your reseller store and earn commissions on their hosting and domain fees.
As a reseller, you receive your own customizable website that allows you to set your prices and determine your profit. The parent company handles all the customer and technical support, so all you do is promote your own reseller store.
It would be hard for any other affiliate program to bump this from the #1 spot because of the residual income.
Learn more about how you can earn from reselling domains and hosting.
(See the post about my February 2008 check)
This was my biggest lesson in the importance of knowing and actually using products you refer from your site.
SiteSell’s affiliate program pays a generous $75 per Site Build It! sale, plus residuals on all yearly renewals. I really wish more affiliate programs would put the same amount of time and energy SiteSell does into helping affiliates.
I’ve never known another company to offer so many tools to help their affiliates make sales. From videos with your affiliate links embedded in them to over 60 audience-relevant landing pages, this program has it all.
Belonging to an affiliate network has its advantages…
1) If you’re looking for a specific product to promote, you can do a search to see if there are any relevant affiliate programs that offer the product.
2) You can join multiple programs with a few mouse clicks.
3) All of your earnings are tracked in one place, so you have one-stop reporting instead of multiple affiliate account logins.
The downside is that many companies who run their affiliate programs through large networks tend to have sub-par customer support.
There have been many occasions where I’ve sent an email to a company I’m affiliated with through CJ and never received a response. Companies that run their own in-house affiliate programs seem to have better customer support over all.
Nevertheless, large affiliate networks are definitely worth exploring, particularly if you’re looking for a specific product to promote on your site or blog.
AdSense performs much better on my sites not targeted to Webmasters and Bloggers – which is a big reason why you don’t see many AdSense units on this blog.
Bloggers and Webmasters tend to be immune to Google ads so they ignore them. However on my fitness site, my click-thru ratio is a bit higher.
Even though my main site, 2CreateAWebSite.com targets Webmasters/Bloggers, it does OK with AdSense because it gets enough traffic to make displaying the ads worthwhile.
Watch a video about my record Google AdSense Earnings…
1) Easy Starter (CSS) Templates – customizable templates for static HTML websites
2) WP Starter Guide – WordPress tutorial for beginners
3) Niche Website Success – a very detailed, practical guide to making money with a content niche website
Many of the eBooks you can sell are a bunch of recycled facts you can find anywhere on the Web.
They are usually promoted by an over-hyped landing page with a loud sales pitch that promises you to either get rich quick, lose weight tomorrow, or get out of debt in seconds.
However, if you really comb through the ClickBank marketplace, you can find some winners. I was able to find a few good e-books to promote that convert very well on my sites.
The great thing about ClickBank is that the commissions are extremely high since product development and delivery costs are low. You could earn up to $75 on certain products in their marketplace.
Here’s a video where I show my Clickbank earnings and how I promote it.
I used to use AdBrite, but there was a glitch with their system and my ads stopped displaying properly. It was good to get rid of them anyway because now I don’t have to share my revenue with anyone except PayPal. (They take a very small percentage.)
————————-
These aren’t the only programs I earn money from, but these are the highest paying by far. The rest of my income comes from a collection of other affiliate programs.
This post was not created to encourage you to join all these programs. Quite frankly, if your site does not target the same people and does not have the same kind of traffic, your income will be drastically less than mine.
But hopefully this shows you what is possible if you build a website that allows you to become the “expert” in your niche, and you recommend quality products that you use and are relevant to your audience. You can apply this strategy to any niche.
So I’ve developed a “Top 7″ list of my top income generators based on nothing more than monthly income earned.
Note: This list is from all my sites combined.
—————-
1. Domain and Web Hosting Reselling
This program is a great example of why you should look for affiliate or reseller programs in your niche that pay residual commissions.If my site got wiped out today, I would still be able to live off the residual income I’ve generated since joining this program in 2002.
If you have a site that targets future Webmasters/Bloggers, reselling domains and web hosting is a great way to build a long-term income that continues to grow and grow.
This is also a great idea if you know people in your personal life who need websites. You can just send them to your reseller store and earn commissions on their hosting and domain fees.
As a reseller, you receive your own customizable website that allows you to set your prices and determine your profit. The parent company handles all the customer and technical support, so all you do is promote your own reseller store.
It would be hard for any other affiliate program to bump this from the #1 spot because of the residual income.
Learn more about how you can earn from reselling domains and hosting.
2. SiteSell
I’ve been receiving checks from SiteSell’s affiliate program since 1999, but nothing like the ones I started getting when I bought Site Build It! and displayed my own success story.(See the post about my February 2008 check)
This was my biggest lesson in the importance of knowing and actually using products you refer from your site.
SiteSell’s affiliate program pays a generous $75 per Site Build It! sale, plus residuals on all yearly renewals. I really wish more affiliate programs would put the same amount of time and energy SiteSell does into helping affiliates.
I’ve never known another company to offer so many tools to help their affiliates make sales. From videos with your affiliate links embedded in them to over 60 audience-relevant landing pages, this program has it all.
3. Affiliate Networks (CJ.com, ShareASale.com, etc.)
I promote a variety of products that I find on some of the larger affiliate networks. From web software, web hosting, HTML editors, to anything I can find that’s useful and related to my audience.Belonging to an affiliate network has its advantages…
1) If you’re looking for a specific product to promote, you can do a search to see if there are any relevant affiliate programs that offer the product.
2) You can join multiple programs with a few mouse clicks.
3) All of your earnings are tracked in one place, so you have one-stop reporting instead of multiple affiliate account logins.
The downside is that many companies who run their affiliate programs through large networks tend to have sub-par customer support.
There have been many occasions where I’ve sent an email to a company I’m affiliated with through CJ and never received a response. Companies that run their own in-house affiliate programs seem to have better customer support over all.
Nevertheless, large affiliate networks are definitely worth exploring, particularly if you’re looking for a specific product to promote on your site or blog.
4. AdSense
I hate using the term “easy money”, but if you have enough traffic, AdSense has got to be one of the easiest ways to generate an income from your site or blog.AdSense performs much better on my sites not targeted to Webmasters and Bloggers – which is a big reason why you don’t see many AdSense units on this blog.
Bloggers and Webmasters tend to be immune to Google ads so they ignore them. However on my fitness site, my click-thru ratio is a bit higher.
Even though my main site, 2CreateAWebSite.com targets Webmasters/Bloggers, it does OK with AdSense because it gets enough traffic to make displaying the ads worthwhile.
Watch a video about my record Google AdSense Earnings…
5. Sales of My Own Products
When setting out to make money online, your ultimate goal should be to sell your own product. Today I have three digital products I sell:1) Easy Starter (CSS) Templates – customizable templates for static HTML websites
2) WP Starter Guide – WordPress tutorial for beginners
3) Niche Website Success – a very detailed, practical guide to making money with a content niche website
6. ClickBank
With ClickBank, you really have to feel it out and see what works for you. Even though it’s on my Top 7 list, I must admit there is a lot of garbage on ClickBank.Many of the eBooks you can sell are a bunch of recycled facts you can find anywhere on the Web.
They are usually promoted by an over-hyped landing page with a loud sales pitch that promises you to either get rich quick, lose weight tomorrow, or get out of debt in seconds.
However, if you really comb through the ClickBank marketplace, you can find some winners. I was able to find a few good e-books to promote that convert very well on my sites.
The great thing about ClickBank is that the commissions are extremely high since product development and delivery costs are low. You could earn up to $75 on certain products in their marketplace.
Here’s a video where I show my Clickbank earnings and how I promote it.
7. Ad Sales
I sell ads on my static website, 2 Create a Website. I use Ad Peeps to manage the ads. I used to sell ads here but I wasn’t happy with the click-through rates (traffic is much lower here than on my static site), so I discontinued ad sales here.I used to use AdBrite, but there was a glitch with their system and my ads stopped displaying properly. It was good to get rid of them anyway because now I don’t have to share my revenue with anyone except PayPal. (They take a very small percentage.)
————————-
These aren’t the only programs I earn money from, but these are the highest paying by far. The rest of my income comes from a collection of other affiliate programs.
This post was not created to encourage you to join all these programs. Quite frankly, if your site does not target the same people and does not have the same kind of traffic, your income will be drastically less than mine.
But hopefully this shows you what is possible if you build a website that allows you to become the “expert” in your niche, and you recommend quality products that you use and are relevant to your audience. You can apply this strategy to any niche.
Subscribe to:
Posts (Atom)